Useful Developer Tools #1: Adobe Color Wheel
Welcome to the first part of our “Useful Developer Tools” series. We would like to present you a set of small tools that makes a developer’s life easier and their results better. Today we want to start with the Adobe Color Wheel.
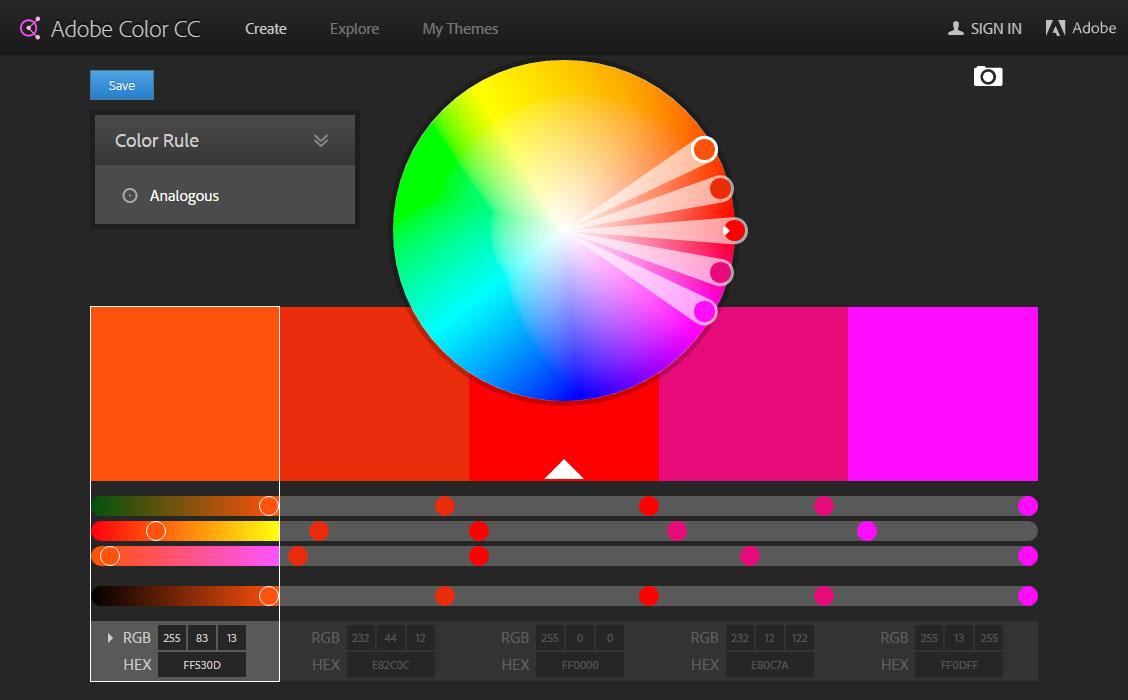
Formerly known as “Adobe Kuler” the color wheel genrates color schemes that look great because of the adjustment of their colors. The Adobe Color Wheel only shows you combinations of colors that look good and harmonic together. You can configure the output in different ways like selecting a single color and let the tool generate matching ones or selecting only complementary colors and much more. Just play around with it and discover a color scheme that fits your needs.
For inspiration you can also explore popular schemes from others and adapt them, if you like. It is completely free so you should definitely give it a try ](http://pumpingco.de/content/images/2015/11/adobecolorwheel.jpg)
](http://pumpingco.de/content/images/2015/11/adobecolorwheel.jpg)